Have you ever wondered what are widgets and how to remove them from the WordPress sidebar? When I first created a WordPress website, I saw the sidebar appearing on the post and I was really confused because I didn’t create a sidebar, and I don’t remember adding any widgets. The only work I did was writing and publishing the content.
Having an unwanted sidebar on posts was really annoying. Why? Due to this the headings were falling to the next line, images and font sizes looked large, and the content felt as if it was being compressed and shoved to the side.
Please don’t get me wrong, I don’t hate sidebars, I am just not a big fan of seeing that on my site. WordPress sidebars are great to have on any website, as they provide additional functionality. However, I didn’t need one. Therefore, I dedicated a few hours to understand how and where the widgets were coming from and how to remove the WordPress sidebar.
In this tutorial, I will explain what are widgets, where they come from, and how to completely remove the WordPress sidebar. At the end of this tutorial, I will teach you how to fix the post design after removing the sidebar.
What Are Sidebar Widgets?
These are pre-packaged components that provide additional functionality to a website. Widgets vary depending on the theme used. However, the most typical widgets you might find in a sidebar, are those that come with WordPress by default:
- Search bar
- Recent posts
- Recent comments
- Archieves
- Categories.
But it doesn’t stop here. Simple text boxes to complex multi-functional components are just a few widgets to name, there are other varieties as well such as:
- Navigation menus
- Tag Clouds
- Images
- Social media icons
- RSS feed
- Calendars
- Text widgets
Where Are WordPress Widgets Coming From?
This tutorial is not going to dive into the actual coding and functionality of creating a widget. We are simply going to find where the widgets are in the WordPress admin area. Go to Appearance > Widgets, and you will see different blocks such as the main sidebar, header, footer, etc. You can’t add widgets in any of these blocks.
You can add different content in the blocks and depending on your theme settings, these widgets will appear on your website. To find out where your WordPress theme will put widgets and how they will appear on your site go to Appearance > Theme Customization. From there you need to study the page and post settings.
The widgets will usually appear in the post sidebar.
How To Remove Widgets From the Sidebar?
You can’t remove these blocks, but you can remove the widgets appearing inside the blocks. So, taking the main sidebar as an example, open it and click on the widget you want to remove.
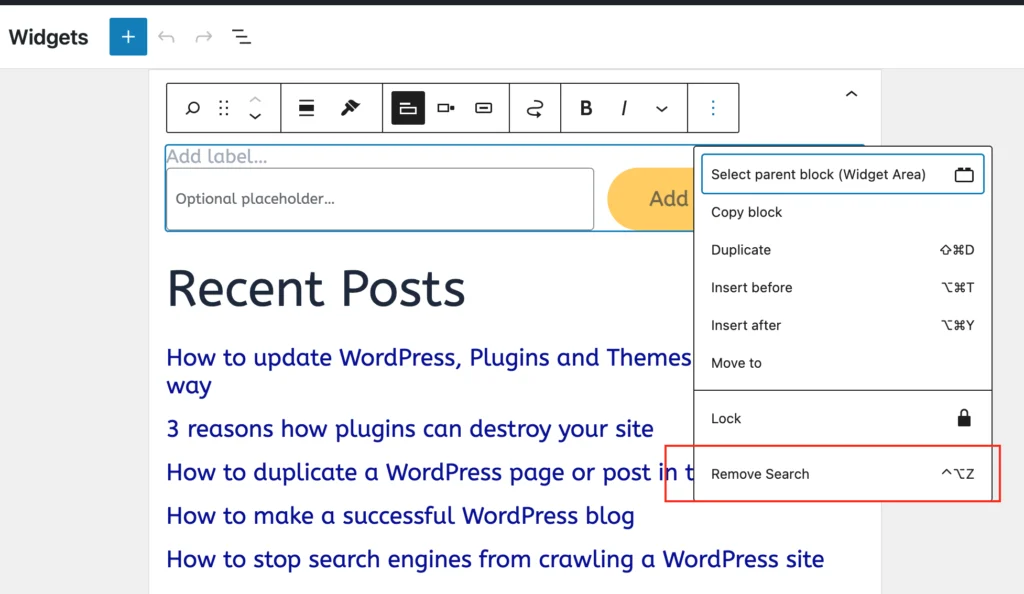
Let’s remove the first one, which is the search widget. Select it and you will get a bar few options. Click on the three dots at the end, and it will show a drop-down menu. Click on the “Remove Search,” link to delete it. To save your changes, click on the “Update” button in the top right corner.

Repeat the steps to delete all of the widgets. Once done, the widgets and sidebar will no longer be visible on any posts. However, there is one flaw in the design. The content did not take up the remaining portion of the page width, and is still on the left.
How To Set the Blog Posts To Full Width?
By default, the blog post’s content is not full width. It takes up approximately 70% of the total allotted width, and a small percentage goes to the sidebar. But we have removed the widgets, and the main question is: why isn’t the content taking over all of that empty space?
I was scratching my head when I saw what happened. I immediately inspected the code of the page using the browser’s built-in developer tools.
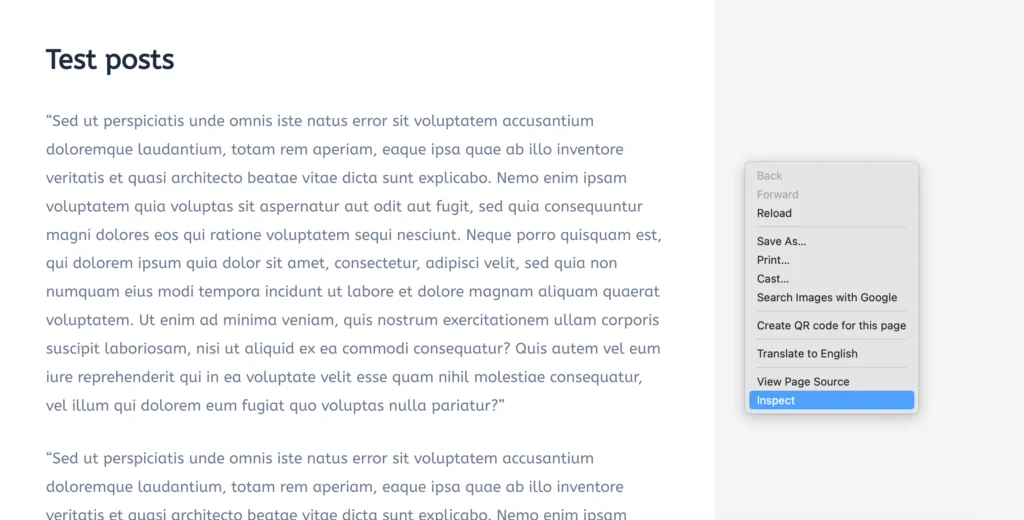
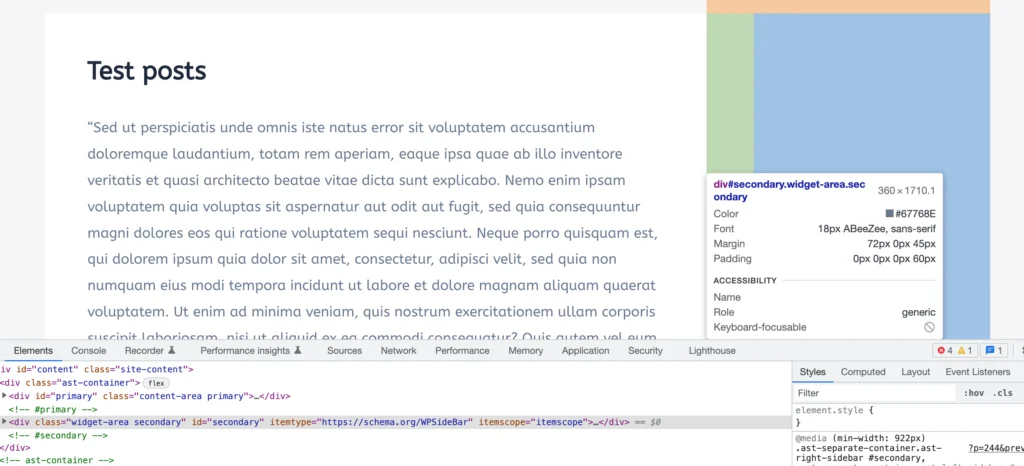
Right-click anywhere on the web page and select Inspect to open the developer tools.

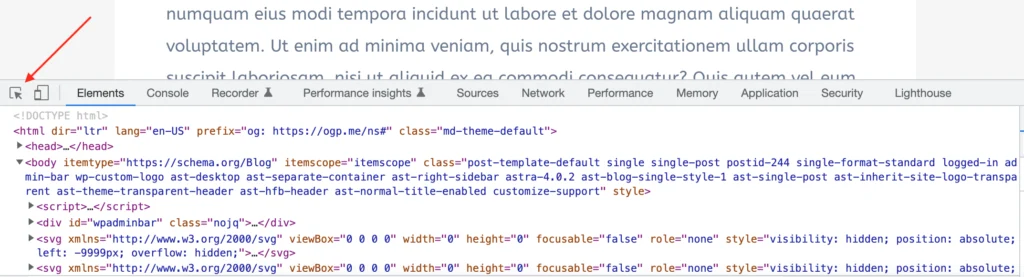
Click on the arrow icon and this will enable you to select an element on the page to inspect it.

Now move your cursor to the part of the page where the sidebar used to be. As a result the whole section will be highlighted, and the selected div will be shown in the developer tools.

This entire section is the sidebar, which included the widgets, but we removed those, so why is the sidebar still there? The answer is simple: we didn’t remove the sidebar; we deleted the widgets.
Do you recall when I told you about the blocks on the widgets page? Well, the sidebar is a block; we can’t delete the block; we can only get rid of the widgets, and we did that. The widgets have been successfully removed from the sidebar, but the sidebar itself will still be present and that is because we can’t delete it.
So, now that we understand why the content isn’t taking up the entire space, we have to fix the design. Thankfully, there is a way to remove the sidebar from the page but remember, it will not be deleted from the backend; it will still be there. However, adding some CSS or disabling it from the theme settings are a couple of options to remove the sidebar from the site and achieve a full width blog post.
Here is a step-by-step guide on how to set the blog posts to full width.
Removing the Sidebar From the Theme Customization
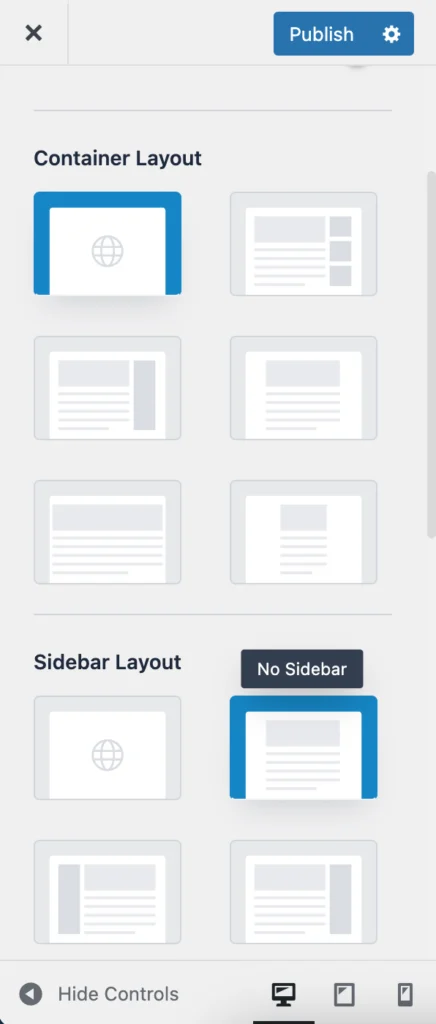
Go to Appearance -> Customize and select the “Blog” menu, and then select the “Single Post” menu. Scroll down to the “Sidebar Layout” and select the “No Sidebar” option.

This will remove the sidebar section from the blog posts. Depending on the theme you are using, this option may or may not be available, or it could go by a different name. Therefore, you may have to read your theme documentation to find out how to remove the sidebar. The theme I am using is Astra.
Removing the Sidebar Using CSS
Another way to achieve full width blog posts is by adding custom CSS in the “Additional CSS” section of the theme customization.
Here is the code that you can copy and paste.
// to remove the sidebar
.widget-area.secondary{display:none}
// to set the blog posts to full width
.content-area.primary{width:100%}Conclusion
This tutorial has provided a complete explanation of what widgets are and how to remove them. If you have followed along this guide from start to finish, you can, without a doubt, easily change your post and design it according to your liking.
If you believe there are other recommended ways to remove widgets and the sidebar, share your ideas in the comments below.