Did you just install and activate a WordPress theme without creating a child theme? If you did, you must create a child theme as well. You are probably wondering what a child theme is and why creating one is important. I’ll answer the “Whys” in a bit, but first, I want to explain what knowledge you’ll gain from this well explained tutorial: How to create a WordPress Child Theme.
In this tutorial, I am going to explain:
- What is a WordPress child theme?
- What is the benefit of creating a child theme?
- How to create a child theme?
- How to create an Astra child theme? (Bonus content for Astra theme users)
- How does a child theme work?
What is a WordPress child theme?
Anyone new to WordPress asks this question when someone instructs them to create a child theme. I was one of those newbies.
When I first heard the word “child theme”, by itself, it was obvious it meant a child of a parent theme. But I was still puzzled by what it actually was, and the following questions popped into my mind:
- What is a WordPress child theme for?
- Why should someone use a child theme?
- How to create a WordPress child theme?
In simple words, a child theme is an exact replica of the parent theme but without all the files and folders. This is because it grabs or the better word to use here is inherits all the functionality and styling from its parent. That is why it doesn’t need anything of its own.
The relationship between a parent and child is a one-way street. The parent theme passes its functionality, styling, characteristics, etc. along to the child theme. The child theme uses everything it inherits from its parent and can add its own styling, functionality, and additional features.
What is the benefit of creating a child theme?
If the parent theme is the sole provider of every bit of functionality and styling, then what is a WordPress child theme for? It doesn’t seem beneficial to use a child theme, right?
Well, there is no straightforward answer. Yes you do need a child theme, and No, you don’t. Confusing right? Well, this depends on your customization needs.
If you are planning to customize your theme by making edits to the theme files or you want to create new functionality, then Yes, you need a child theme.
If you are not going to make changes in the theme files, then No, you don’t need a child theme.
Let’s say, for example, you want to change the layout of your website header. It is obvious that you would need to make changes inside the theme’s header.php file. Now, there are two ways you can do this. One approach is to directly edit the file in the parent theme. The second recommended way is to create a child theme, copy the header.php file, and make any modifications you want without messing with the file in the parent theme.
WordPress child theme advantages
The number one benefit of creating a child theme is the customization freedom. If you like, you can edit the parent theme directly; however, any modifications you make will be lost if you update the theme.
When the code is added to the files inside the child theme, the update will not remove any modifications. This is because the update is primarily for the parent theme and not for the child theme, and because the child theme has its own personal folder. So, all of your hard work is safe from any loss due to an update.
I hope this answers your questions on what a child theme is and the benefits of using it. Do you still have any questions about the child theme? Not to worry. I am here to help clear up any confusion you have if you leave a message in the comments section.
How to create a WordPress child theme?
Now here comes the moment we have all been waiting for. How to create a child theme in WordPress?
This training will go in a certain order, so it’s important that you pay close attention and don’t skip any steps. Go to the following section if you’re seeking the Astra Child theme bonus material.
You can create a child theme manually or by using a plugin. I am going to explain both techniques.
Create a child theme manually
Step 1: Create a new folder for your child theme
The first thing you’ll need is access to your server, so you can create a new folder in your WordPress directory. You can’t make new folders or upload new files in the back end of WordPress, so having access to the server is very crucial.
I am using the Hostinger hpanel.
You need to go to your website name and click on File Manager to navigate to your WordPress directory. You will see:
- a public_html folder
- a httpdocs folder
- the root, listing all files and folders
- perhaps a folder with another name
If you see a folder, double click to open it.
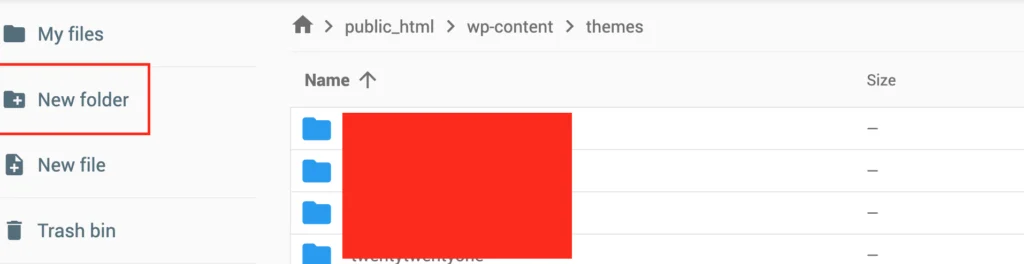
You need to go to wp-content > themes and create a new folder for your child theme. Simply create a new folder with the same name as its parent, but add “child” to the end. For example, if your parent theme is called Twenty Twenty, your child theme can be named “Twenty Twenty Child.”

It is not mandatory to name your child’s theme in this way, but it is recommended because naming it in this way will make it easy to remember and easy to distinguish between the parent and the child.
Step 2: Create a style.css file in your child theme folder
The next step is to create a style.css file in your child theme folder. Click on the New File button or a button with a plus icon, and then create a new file. Remember to add the extension of the file which is “css”. So, the name of the file will be style.css
Step 3: Add the necessary information to your style.css file
You have created the folder and the file; now you need to add a few lines of code to the CSS file, which will tell WordPress which parent theme to use.
In your style.css file, add the following information:
/* Theme Name: Your child theme name
Theme URI: https://your-website.com/
Description: Description of your child theme
Author: Your Name Author
URI: https://your-website.com/
Template: Your parent theme name */Make sure to replace the details for the “Theme Name”, “Theme URI”, “Description”, “Author”, “Author URI”, and “Template” with your own information.
Only two pieces of information are required in this file; the rest are optional. So make sure not to skip the following:
Theme Name
This is the name of your child theme. You can give it any label; however, as mentioned above, it is recommended to go with the name of your parent theme and write child at the end, for easy identification.
Template
This is the name of your parent theme. Writing this in the CSS file will tell WordPress to link the child theme with this parent theme.
Make sure you add these two lines of code; otherwise, your CSS file will not function properly.
Step 4: Enqueue your parent theme’s stylesheet
We need one more file to complete the link between child and parent, and the name of this file is functions.php. Enqueue is a programming term that means to add a program item to a queue to be processed.
Enqueuing the parent theme’s stylesheet means that the child theme can use all of the parent theme’s features and load before the parent theme. This lets the child theme’s custom changes run before the parent theme’s.
Now, create a new file called functions.php and add the following code to your file to enqueue your parent theme’s stylesheet:
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );Step 5: Activate your child theme
This is the last and, by far, the easiest step.
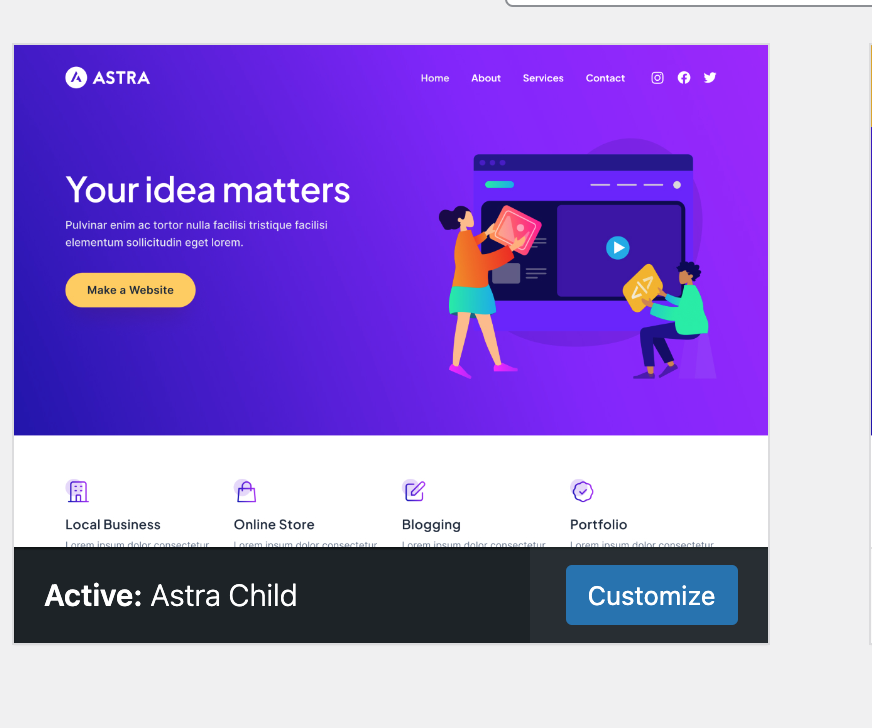
You can now activate your child theme from your WordPress admin panel. Go to Appearance > Themes in your WordPress dashboard. Your child theme should be listed next to your parent theme. Simply clicking the Activate button will turn on your child theme.

Create a child theme via plugin
With a plugin, you can set up a child theme within a few clicks. Here are a few popular plugins that you can look into:
- Child Theme Wizard
- WP Child Theme Generator
- WPS Child Theme Generator
- Child Theme Creator by Orbisius
Personally, I am not a big fan of plugins, and I never created a child theme with one. Too many plugins have a negative effect on the site’s overall performance.
Read: 3 reasons how plugins can destroy your site
I always use Astra to create a child theme. If you are an Astra user, I would recommend reading the bonus content.
How to create an Astra child theme? (Bonus content for Astra theme users)
Thankfully, Astra has created a child theme generator, which has made lives so much easier. This removes the need to manually create the theme or install a third party plugin.
Go to the Astra Theme Child Generator and click on “generate.” It will download a zip file that is a child theme of the latest Astra version.
Now login to WordPress and go to Appearance > Themes > Add New. Click on “Upload Theme” and choose the newly downloaded zip file. WordPress will handle the extracting and installing part. You will only need to activate the child theme.
The child generator theme for Astra is very appealing due to the simple process of creating a child theme, and this may make you want to uninstall your current theme and go straight to Astra. Let me stop you there. If you are not using Astra, there is another solution, and no, it is not via plugin. The first thing you should do is check if there is a theme generator available for the theme you are using on your site. If there isn’t one, then use one of the two methods explained above or install Astra.
How does a child theme work?
Are you interested in knowing how a child theme works? Here is a sneak peek.
Once the child theme is activated, it inherits everything from its parent theme and takes on additional duties and responsibilities for running the site. When a user visits your site, WordPress will fetch and load the child theme first. It will go through the files and folders present inside the child theme; once everything is loaded, WordPress will then go through the parent theme and load all the missing functionality from there.
Conclusion
There are 3 ways you can create a child theme in WordPress: manually, via a plugin, or using a child theme generator. Manually creating a child theme may sound daunting, but this tutorial contains a detailed step-by-step guide, making it very easy to create a child theme from scratch.

